Poskrbite za praznično vzdušje s pomočjo enostavnega vtičnika ali z dodajanjem kode CSS in na vašem spletišču pričarajte animirani učinek padajočega snega.
Metoda 1: Omogočanje vtičnika WP Snow – Best Snow Effect Plugin
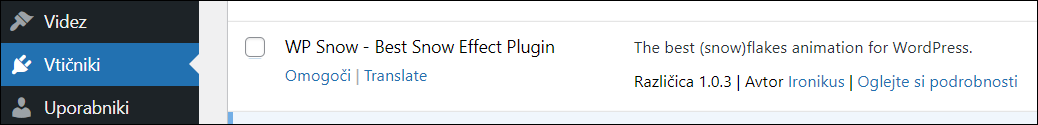
Na storitev Arnes Splet je dodan novi vtičnik WP Snow – Best Snow Effect Plugin, s katerim lahko na spletišču prikažete učinek sneženja. Če želite vtičnik uporabiti, ga morate najprej omogočiti tako, da v Nadzorni plošči izberete možnost Vtičniki in na seznamu vseh vtičnikov poiščete WP Snow – Best Snow Effect Plugin ter izberete možnost Omogoči.
Prikaz učinka lahko prilagajate po postopku Nadzorna plošča > Nastavitve > Wp Snow. Spreminjate lahko barvo snežink, njihovo velikost in obliko ter določite število vseh snežink in hitrost padanja.
Metoda 2: Dodajanje CSS kode
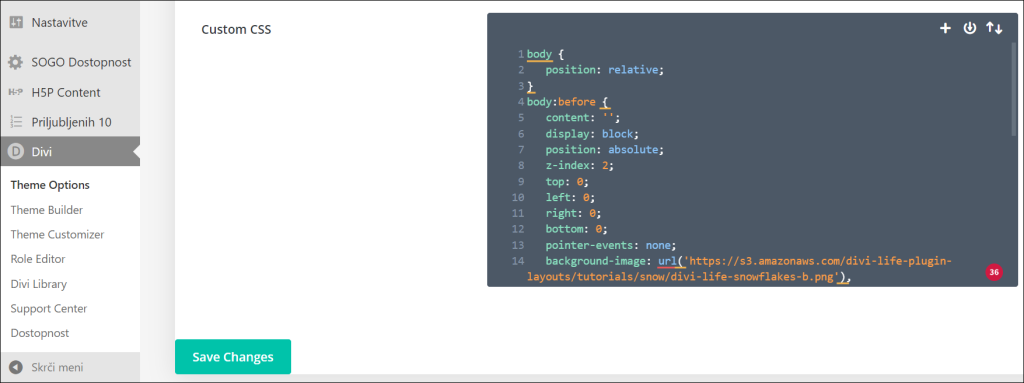
Če uporabljate temo Divi, lahko ples snežink prikažete že z dodajanjem CSS kode. V meniju Nadzorne plošče izberite možnost Divi > Theme Options. Na dnu vseh možnosti v razdelek Custom CSS vnesite kodo, ki jo pridobite na dnu tega prispevka s klikom na možnost Klikni tukaj za CSS kodo. Spremembe shranite s klikom na Save changes.

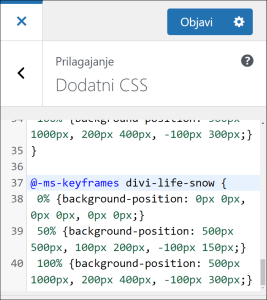
Če imate na spletišču omogočeno drugo temo, lahko CSS kodo dodate po postopku Nadzorna plošča > Videz > (Napredne možnosti za temo Hueman) > Prilagodi > Dodatni CSS.
Klikni tukaj za CSS kodo
body {
position: relative;
}body:before {
content: '';
display: block;
position: absolute;
z-index: 2;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
background-image: url('https://splet.arnes.si/wp-content/uploads/2023/12/snowflakes-b.png'), url('https://splet.arnes.si/wp-content/uploads/2023/12/snowflakes-c.png'), url('https://splet.arnes.si/wp-content/uploads/2023/12/snowflakes-a-1.png');
animation: divi-life-snow 15s linear infinite;
}@keyframes divi-life-snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}@-moz-keyframes divi-life-snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}@-webkit-keyframes divi-life-snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}@-ms-keyframes divi-life-snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}